Set up plan detail form layouts
This article explains how to manage the layout of the Plan Details page in OnePlan. This requires the Plan Details App be installed. See How do I add apps?
Go to the Admin pages, select Plan Details in the navigation.
Add, edit, or delete process flow steps
To add a new step to a process flow:
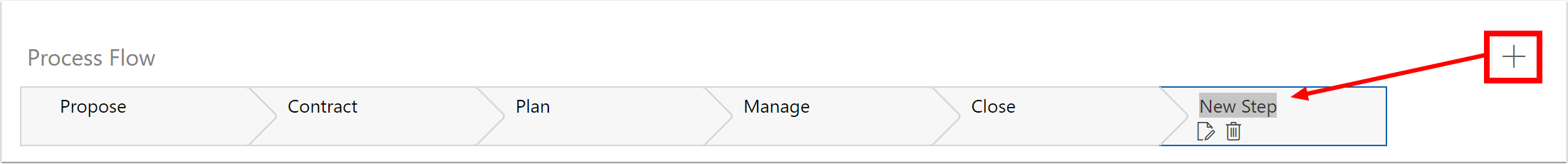
Click the Add Step icon. A new step will append to the end of the process flow.
Enter the name of the new step.

To delete a process flow step:
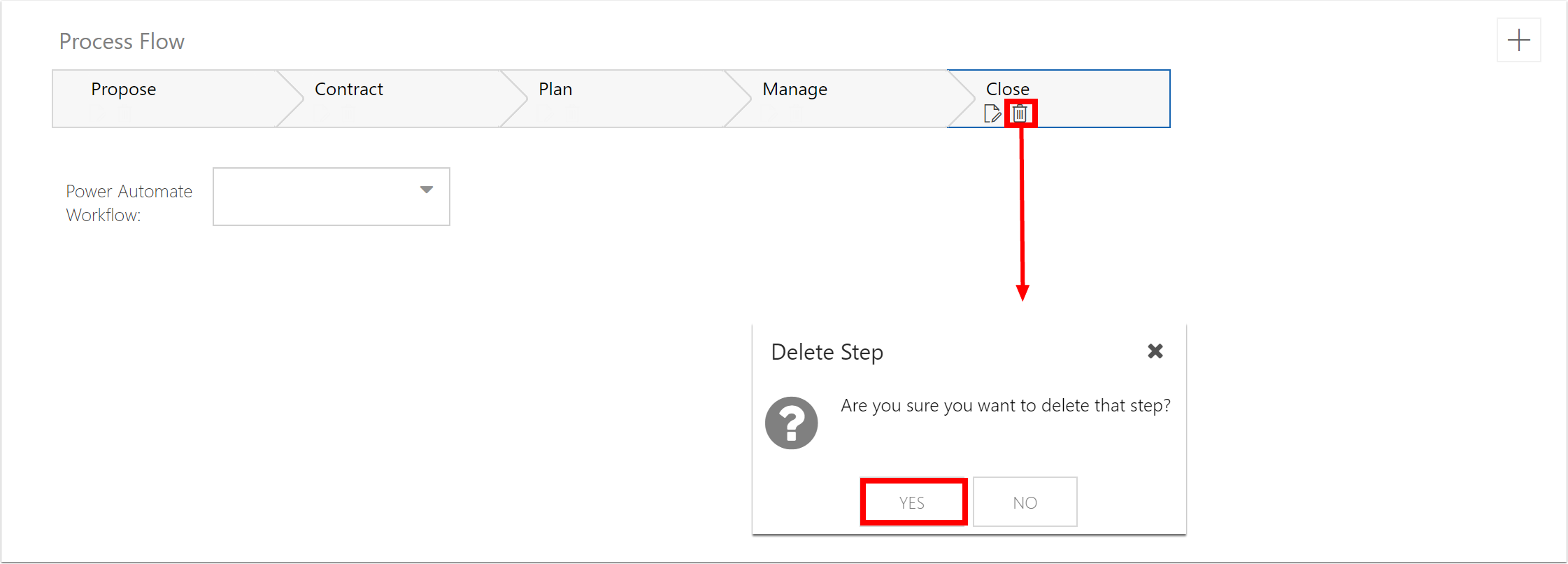
Select the delete icon on the step you want to delete. The Delete Step window will open.
Click YES.

To edit a process step:
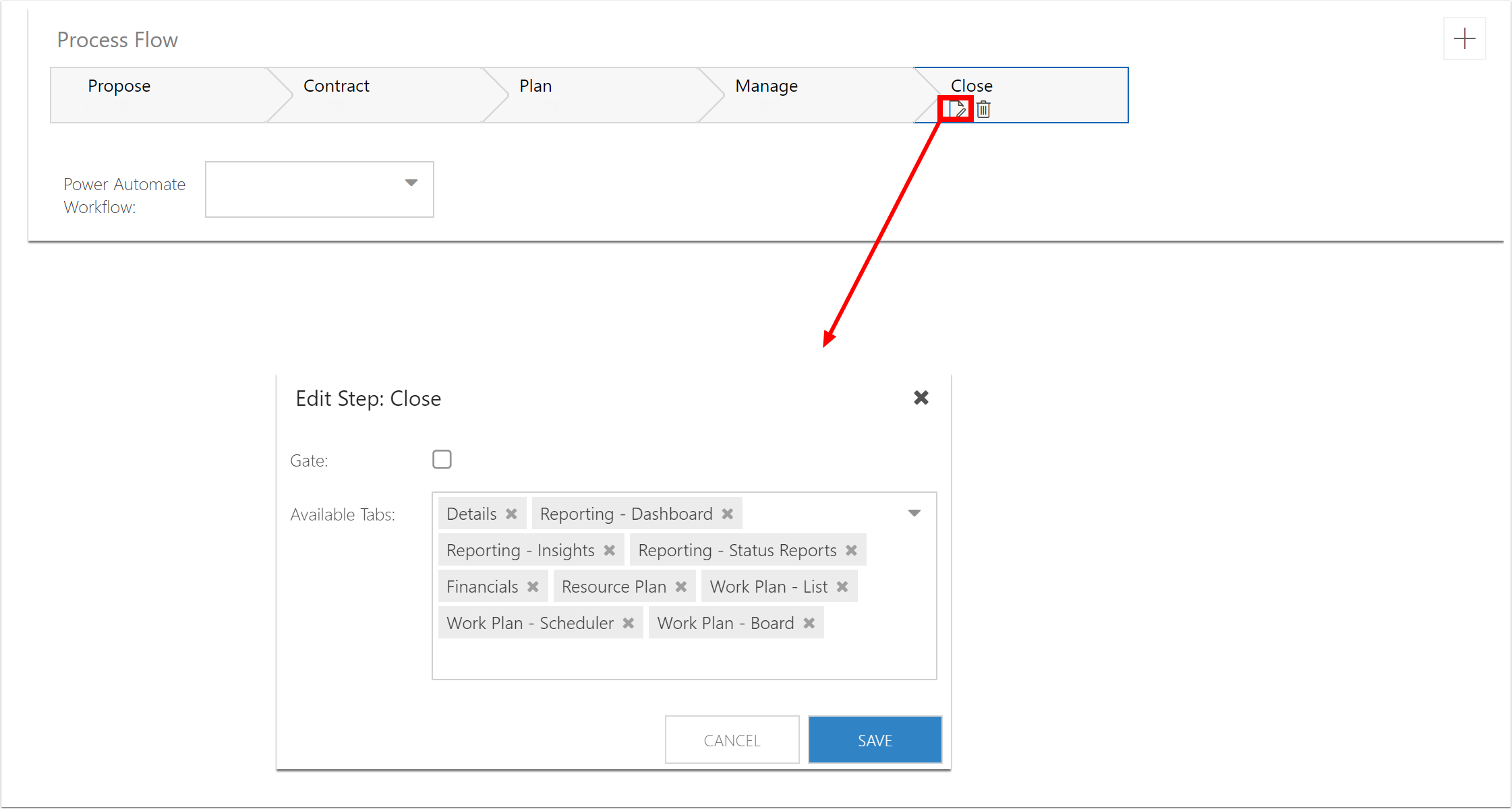
Click the edit icon for the desired step. The Edit Step form will open.
Complete the Edit Step form.
Gate: Check the check box to add governance to the process flow. This will prevent users from moving to the next step in the process flow until your set requirements are met, such as approvals. This governance requires a Power Automate Flow to function. See Set Up the OnePlan Connector in Power Automate/Flow.
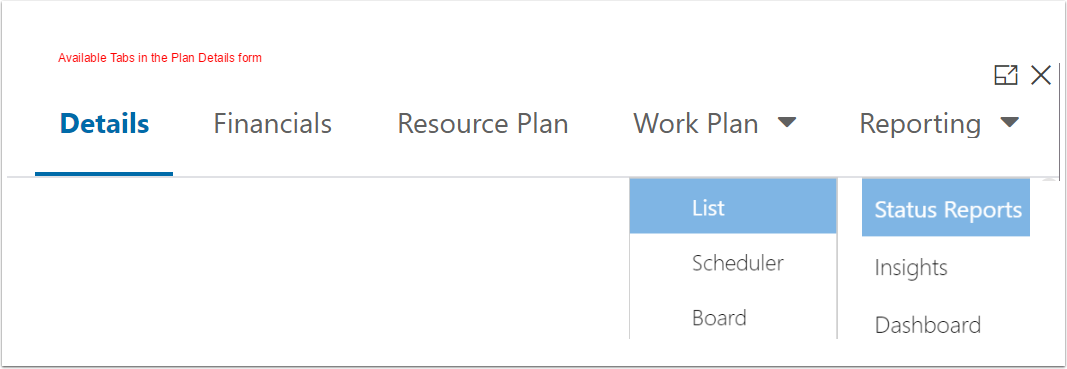
Available Tabs: Select the tabs you would like available in a plan when it is a in a particular step.
Click SAVE.


Add, edit, or delete form sections
Sections make up the main layout of the plan details form.
To add a new section:
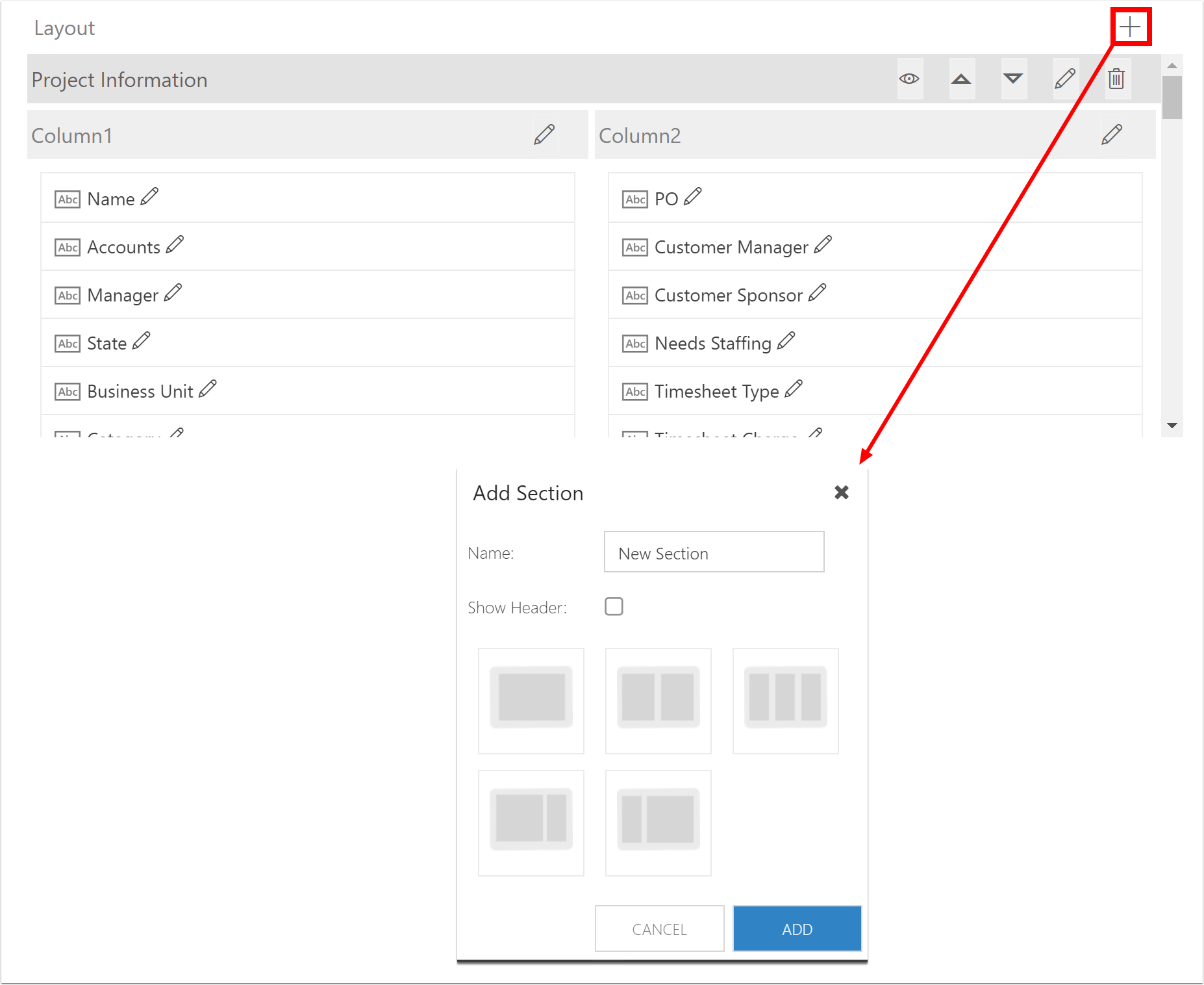
Select the Add Section icon. The Add Section form will open.
Complete the Add Section form.
Name: Enter the name of the new section.
Show Header: Check the check box to show the section header.
Layout: Select the section layout.
Select ADD.

To edit sections:
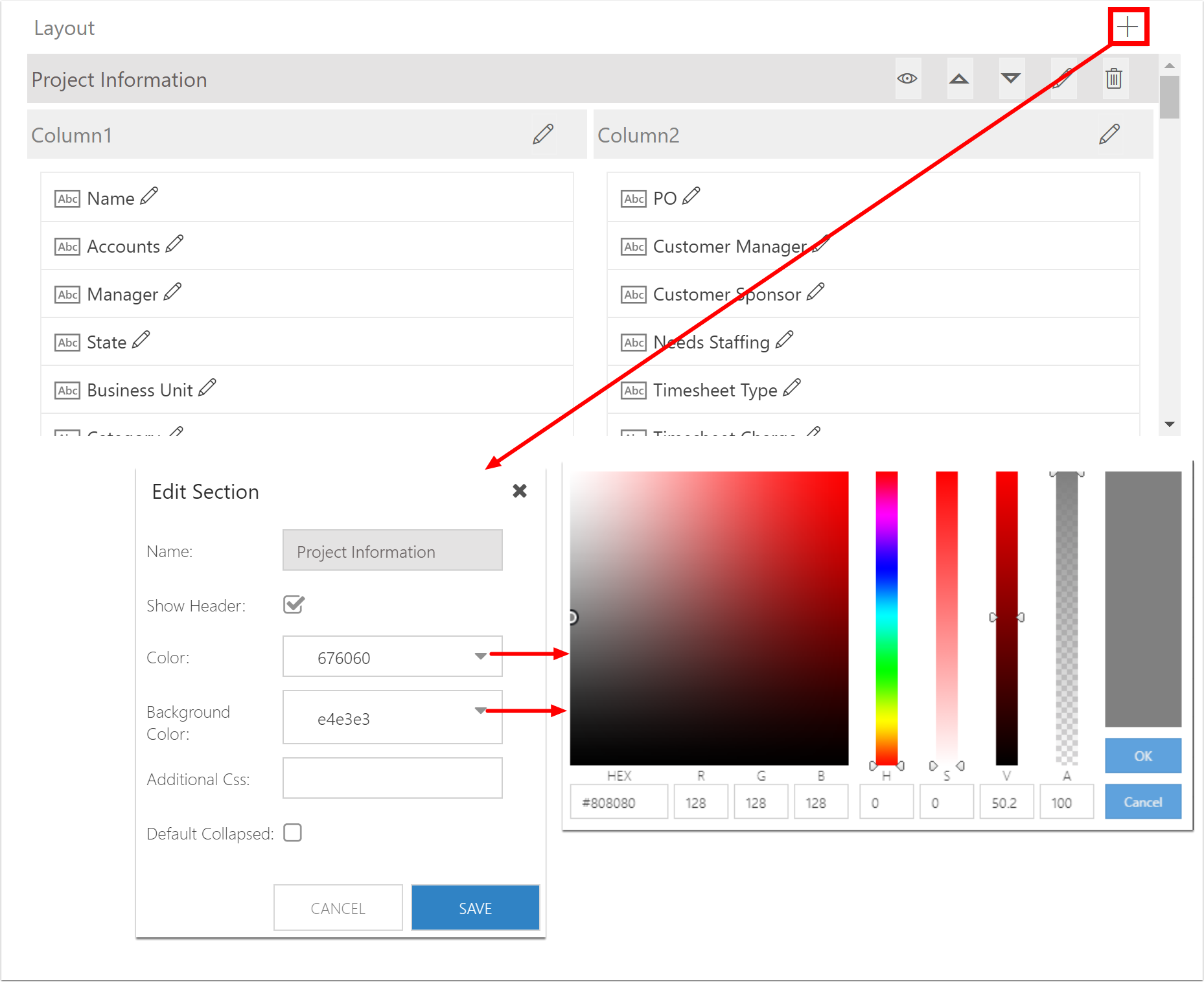
Click the Edit icon next to the desired section header. The Edit Section form will open.
Complete the Edit Section form.
Name: Enter the name of the section.
Show Header: Check the check box to show the section header in the plan details form.
Color: Use the color picker to select the text color for the column header.
Background Color: Use the color picker to select the background color for the column header.
Additional Css: Enter any additional CSS that you would like to add to the section.
Default Collapsed: Check the check box if you would like the section content to be collapsed at default.
Click SAVE.

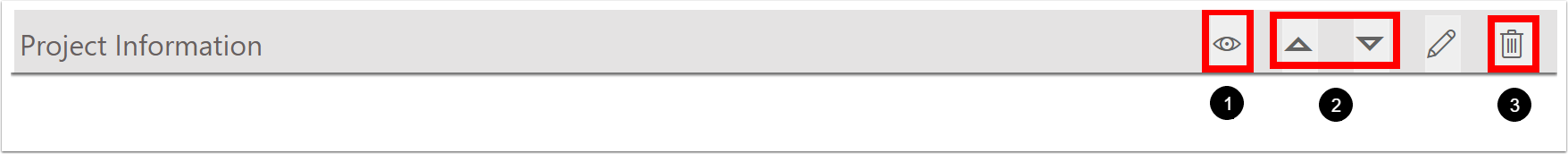
1. To show or hide a section, toggle the Show/Hide icon. You may want to use this feature if you are using a form template.
2. To rearrange sections, select the up or down arrows next to the desired section header.
3. To delete a section, click the Delete icon next to the desired section header.

Edit form columns
Columns make up the form sections. You selected the column layout when you created the section. See Add, edit, or delete form sections.
To edit form columns:
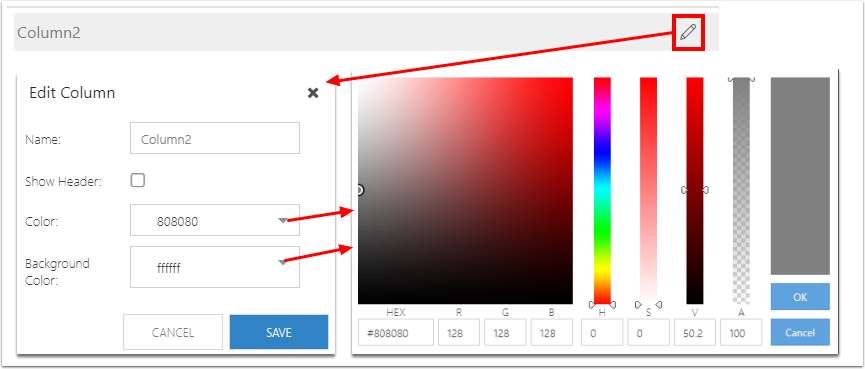
Select the Edit icon next to the header of the desired column. The Edit Column form will open.
Complete the Edit Column form.
Name: Enter the name of the column.
Show Header: Check the check box to show the column header.
Color: Use the color picker to select the text color for the column header.
Background Color: Use the color picker to select the background color for the column header.
Click SAVE.

Add, edit, or remove form fields
Within the form sections, you can place form fields. These fields pull data from plan and summary fields across OnePlan.
Plan fields are independent fields from plans. These fields are inputted directly, and are not dependent on other fields.
Summary fields aggregate data from the plan fields below it (like a Rollup, see Manage Field Calculations for details).

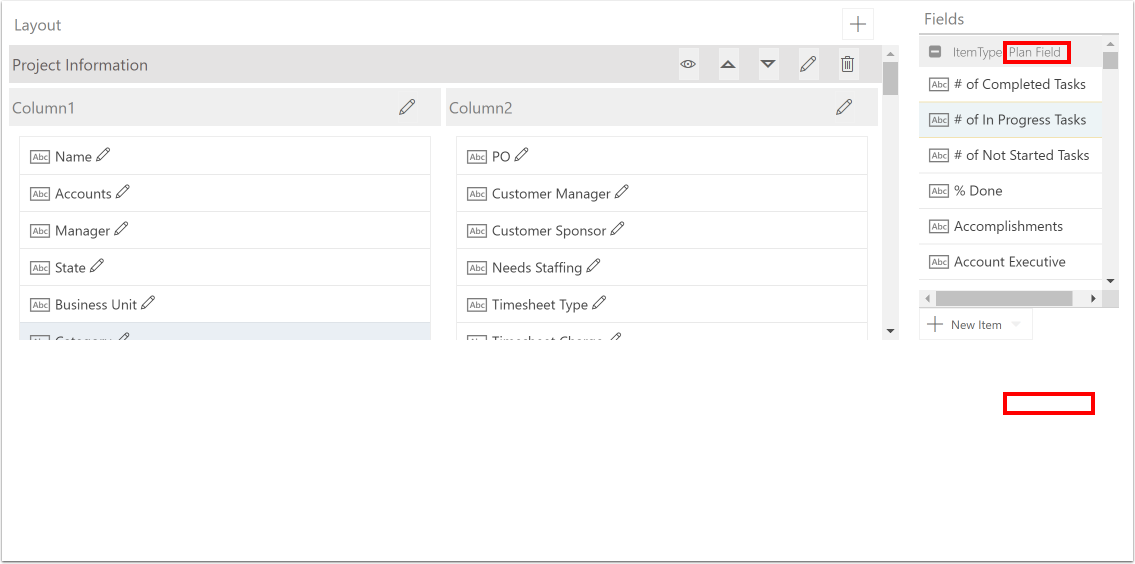
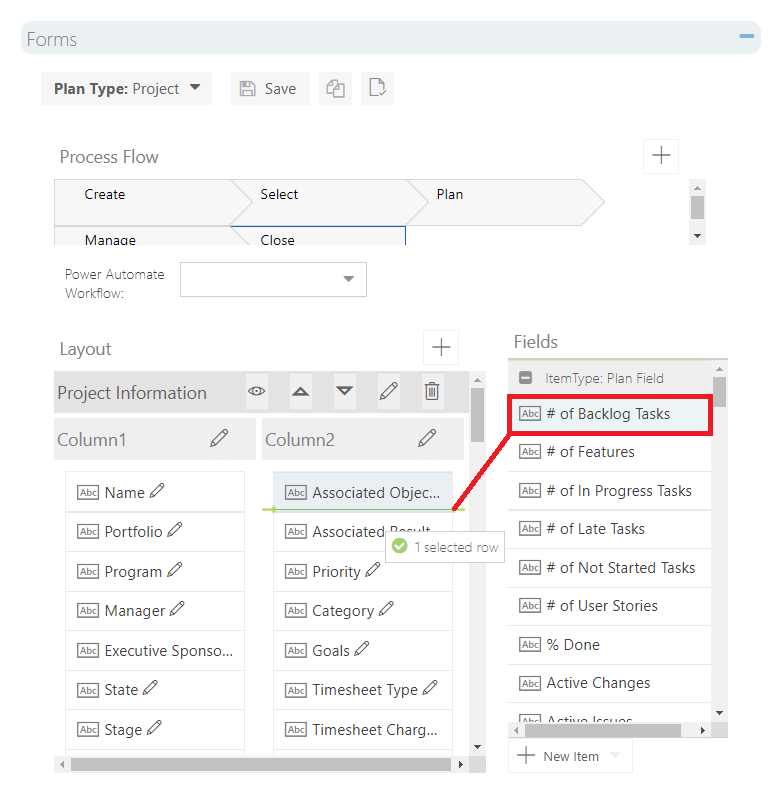
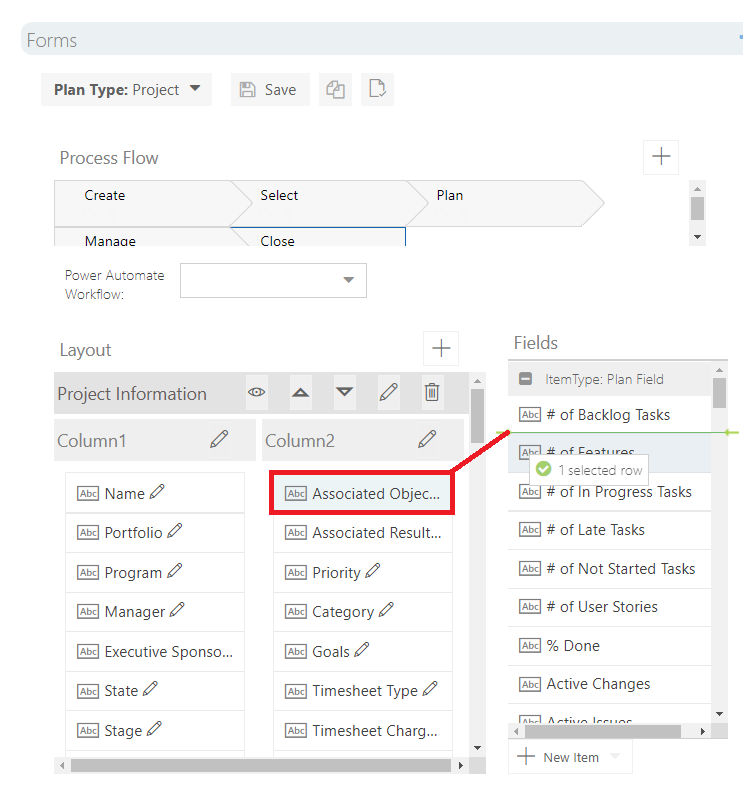
To add a new field to a section:
Select the desired field from the Fields panel.
Drag and drop the field into the desired location within a section.

To remove a field:
Select the desired field within a section.
Drag and drop the field into the Fields panel. Ensure that plan fields are placed with plan fields, and summary fields are placed with summary fields.

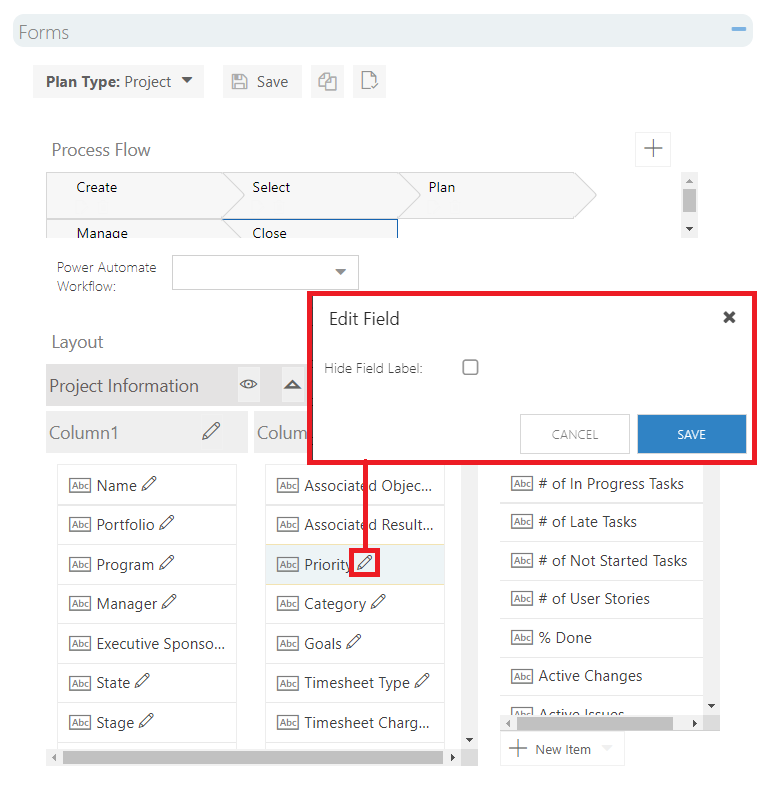
To edit a field:
Select the Edit icon next to the desired field. The Edit Field form will open.
Complete the Edit Field form.
Hide Field Label: Check the check box to hide the field label in the Plan Details form.
Select SAVE.

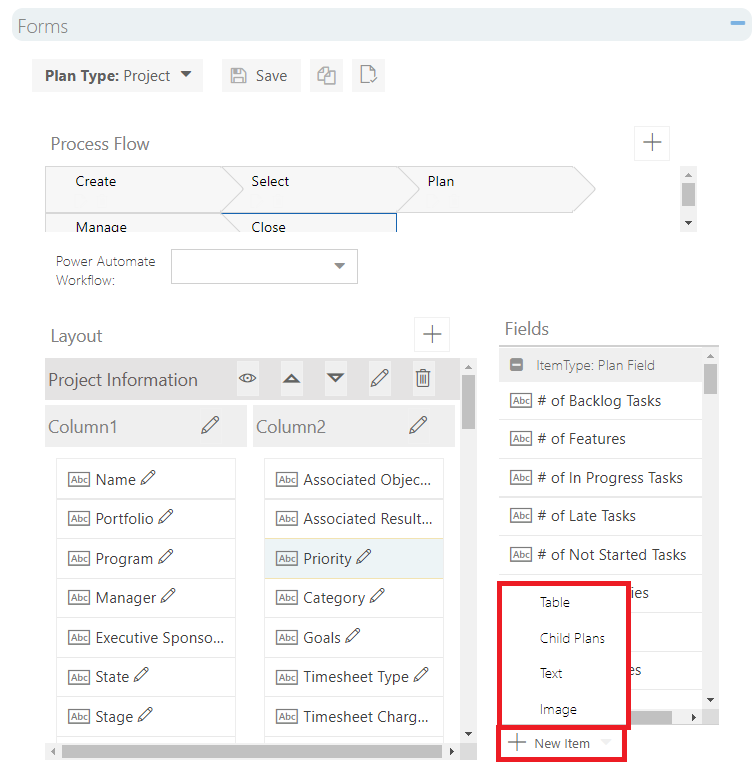
Create, add, edit, or remove field-level items
Items include tables, child plans, text, and images. These add additional information to your form to improve the user experience. Items can be added at the field-level of your form. Once items are created, they function like fields.
To create a new item:
Click New Item. Select the item type from the drop down. Options include table, child plans, text, and image.

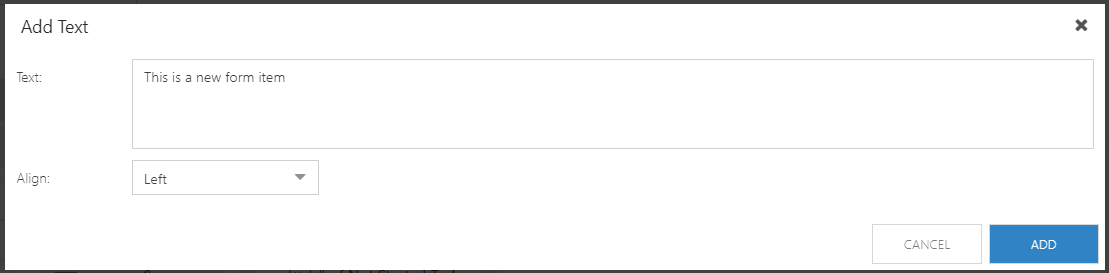
Complete the Add [item type] form. In this example, we have added a Text field.
NOTE: The forms will vary based on the item type chosen.

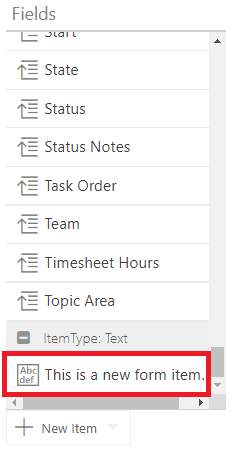
Click Add. The new item will appear as an option at the bottom of the Fields menu.

To add, edit, or remove an item in the form, follow the procedures in Add, edit, or remove form fields.
NOTE: The edit options will vary based on the item type (table, text, or image).
JavaScript Customization
Plan detail forms are now even more customizable with JavaScript.
You can add buttons, validate forms, create rules can to make plan level fields required, hidden, or read only based on business logic. and more.
Contact OnePlan for more information and assistance with the JavaScript customizations.